人生的意义在于折腾
原文来自个人小站:给小破站安排上的小戏法,转载请备注
开始
积灰了许久的小破站,在2021年一月的某一天里,终于被他的主人想起,于是他又开始折腾了起来,前后历时了大半个月 …
从刚开始为零建站,一路磕磕碰碰走到今天,最该感谢的就是各个开源项目和教程,让本技术渣得到了 Ctrl + C 和 Ctrl + V 的机会,话虽说笑如此,但在下深深体会到了开源精神的力量。本破站基于 @Hux 和 @柏荧 的主题上二次修改,显然与前辈们比起来,我唯一的贡献就是把他们的代码搞得乱七八糟了吧 =.=
现就说说一月份中,我给小破站加上了哪些小戏法吧:
Valine 引入
一句话:苦 Gitalk 久矣…
我之前建站时选用的是 Gitalk,其优点就是 Github 全家桶技术,无需额外的平台即可实现无后端存储;缺点嘛,就是其国内速度加载太慢,虽无奈于此,可当时也没遇到其他可替代方案,只能将就着用。
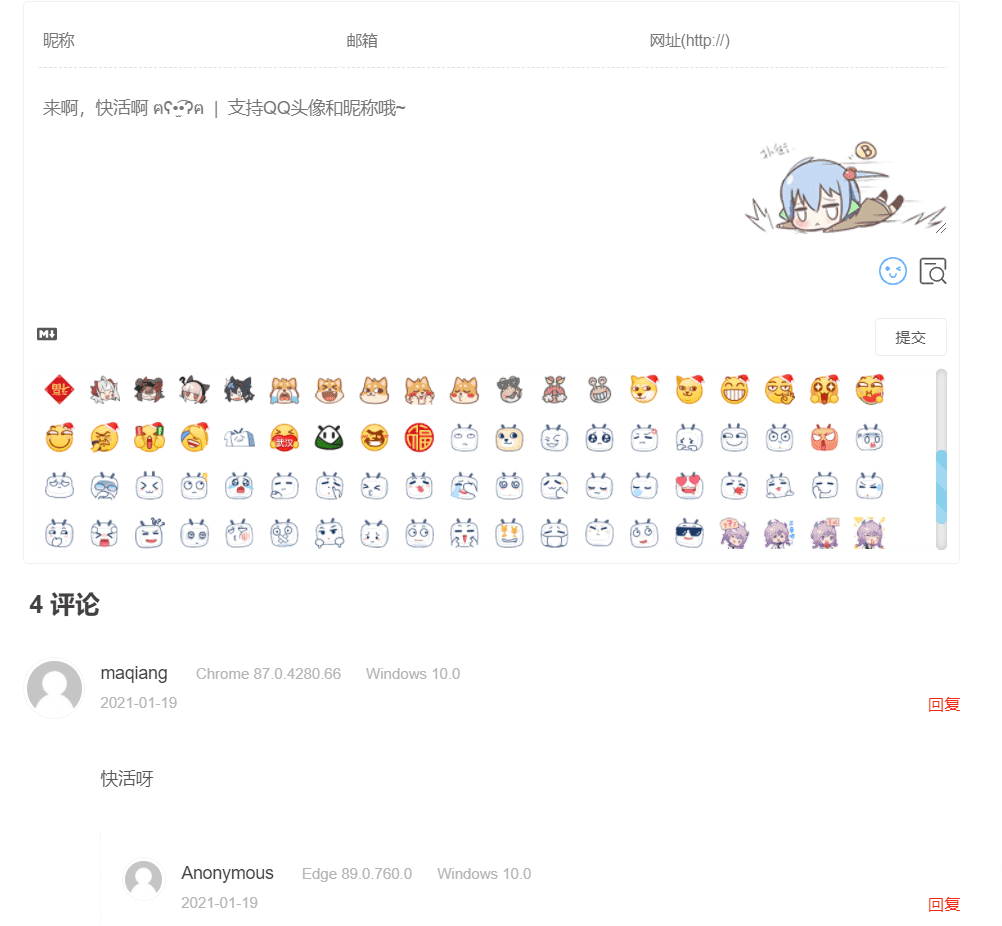
直到某天看到 Valine,惊叹深感:太好看了!在下是很懒的一个人,但还是决定,是时候折腾一下了,效果如下:

自定义引入了 bilibili 的表情,还加了个 33娘 扑街的背景图~~ 😊😏
后来也因为与 Pjax 的兼容问题,加载不出评论而小折腾了一下。
Valine 现最新的版本美中不足的是不支持QQ昵称,看了下它底层的 api 返回,数据 nick 一栏为空,所以现只能支持QQ头像而已。
引进 Valine 后,意料之外的是,我后来因在其他博主的小站里看到了许多新奇的东西,于是陆陆续续也把它们引(折腾)了进来(所以耗时了大半个月):
Twikoo 和 Waline 尝试
由于 Valine 现版本对 QQ 信息支持的不友好,我也尝试过了 Twikoo 和 Waline,再三衡量,还是继续用回 Valine,主要是 Valine 的生态更好一点,保姆级文档较多。(也说不准哪天 Valine 会失宠,他们还是有机会的 🤭)
Twikoo:

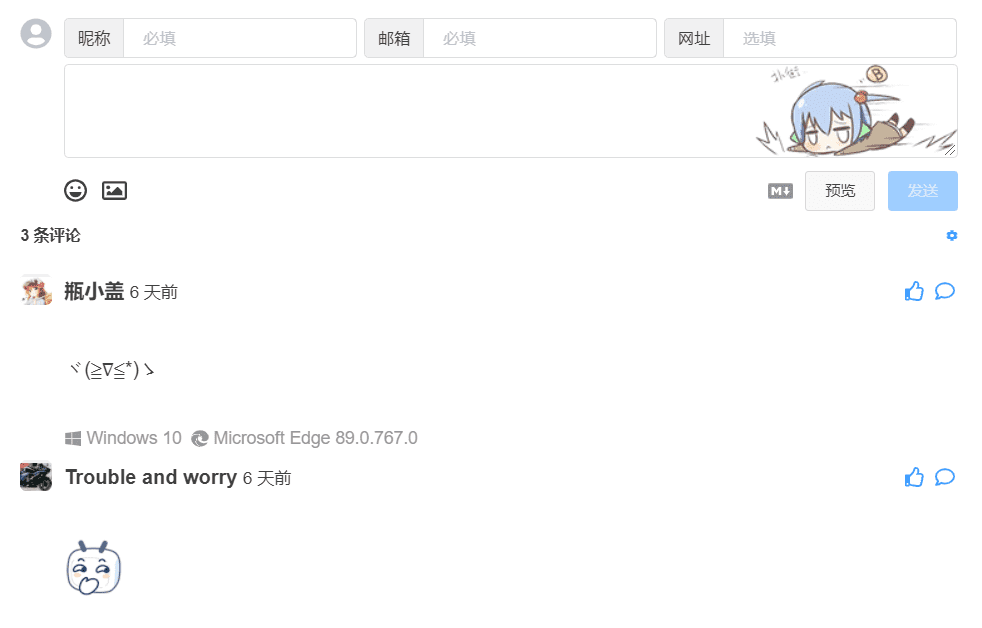
Waline:

我可爱的 33娘 肯定不能少,哈哈哈
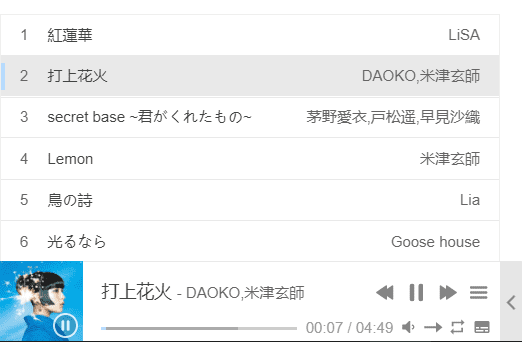
APlayer 支持
看文章是枯燥的,加点音乐的乐子不香嘛

红莲华,一首听着会饿的歌,看过《鬼灭之刃》的小伙伴懂的都懂 = ̄ω ̄=
平时它就安静的呆在小 jio 落里:

Pjax
由于 Aplayer 会随着页面切换而重新加载刷新,我引入了 Pjax,一个 jQuery 插件,可以实现页面部分元素的刷新。从此,小破站算是一个伪 SPA 页面了吧~
同时也引入了基于 Pjax 功能扩展的 Nprogress:页面跳转时出现在浏览器顶部的进度条。
相册 fancybox
原本文章中嵌入的图片大小都固定住了,不能随意放大,这就很蛋疼啊,有时候根本看不清好不好。于是乎,fancybox 来了,它来了:

现在你点文章中的图片,就可以使用放大和相册功能啦~
看板娘
这个小可爱你没发现嘛?希望这只萌萌哒看板娘, 可以让小破站更有吸引力

贴上几篇链接,各位需要的官爷去了解下吧:
- 萌娘百科:PIO
- 梦象,提供了许多现成模型
- Pio,支持更换模型的 Live2D 插件
- xiazeyu/live2d-widget-models,提供了许多现成模型
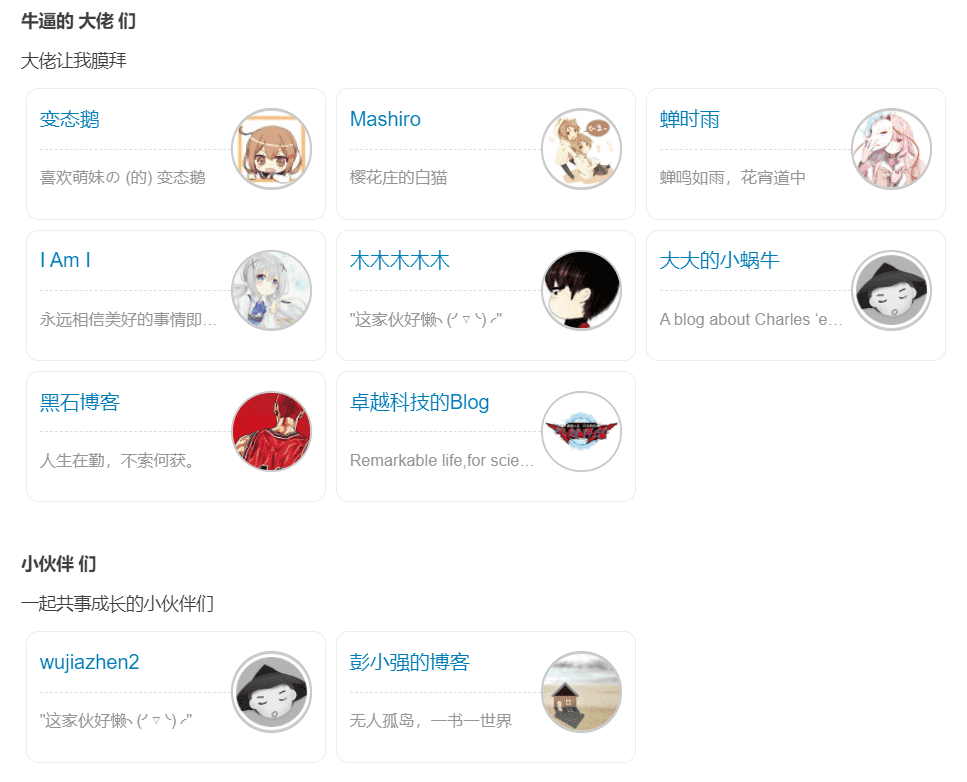
友链
撸了个 Friends 页面,欢迎交换友链 ꉂ(ˊᗜˋ)

图片懒加载
考虑到 Friends 页面的头像比较多,为了不卡住页面,我引入了 jQuery-lazyload,见名字可知它也是一个 jQuery 的插件,只有在滚动条快滚动到图片的位置时才去加载图片。
搜索
最近看到 @Hux 大佬的博客上多了个搜素的功能,好,我也要:

其用的就是 Simple-Jekyll-Search
这东西受 Pjax 影响,如果单独嵌入每个页面里会搜索出来重复结果,后来移到 Pjax 的刷新容器外,全站只有一份就正常啦。
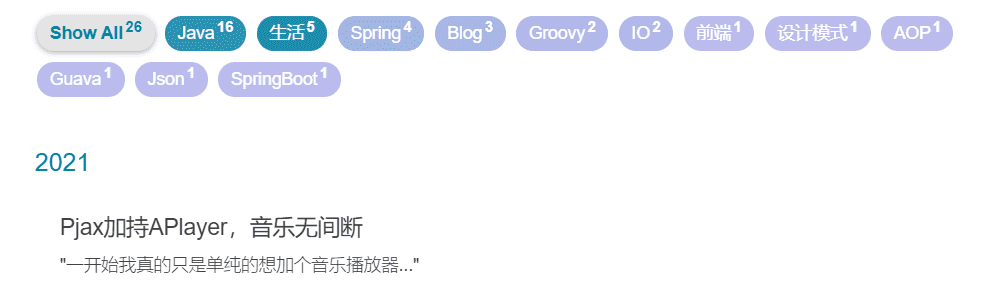
Archives
小破站刚开始,在 页签 功能上,只有个 Tags 页面,后来觉得需要按年份归档,就多撸了个 Archives 页面。而最近看到 @Hux 大佬最新的 Archives 页面功能就已经整合了这两个,于是我也搬了过来:

偶尔看看大佬的博客,还是能发现他们偷偷更了不少好东西 ヾ(≧▽≦*)o
Code highlight
原来的代码高亮太难看了,换上了和 idea 同款高亮:

header 蒙版
本破站的文章标题用的是白色样式字体,经常因为图片太亮而无法看清,加上蒙版后,感觉好了很多:

有需要用到的,在 YAML 头信息中指定一下就好了:
---
header-mask: 0.35
---
Jekyll 集合 / 草稿
逛 Jekyll 官网的时候,发现了许多曾经没注意的地方,比如集合和草稿。集合(Collections)允许在 _posts 文件夹外定义文档,这个挺好的,非博客文章就可以很灵活了,比如 Awesome 和 Reading;草稿(Drafts)允许定义不想发表的文章,之前我都是另开一条 Git 分支来做这件事 (●’◡’●)
部署平台变更
现小破站布署在 Vercel 上,一个号称拥有全球 CDN 的平台。
小破站安身之所的变迁过程:Github Pages ➡ Netlify ➡ Gitee Page ➡ 腾讯云 ➡ Vercel
怎么 …… 有一种颠沛流离的感觉 O_O
TODO
说一下将来还想做的优化:
- 首页增加置顶文章
- 增加 bibi(说说,自言自语)区,目前的技术方向是 Artitalk
- 增加 豆瓣的阅读和观影记录,需要看看豆瓣api
- 增加 Mastodon
也有鸽了的可能 …
最后
折腾实属不易,我只想安静的躺着
